

Forms can be tough to build accessibly.
#Who to use insomnia api add action update#


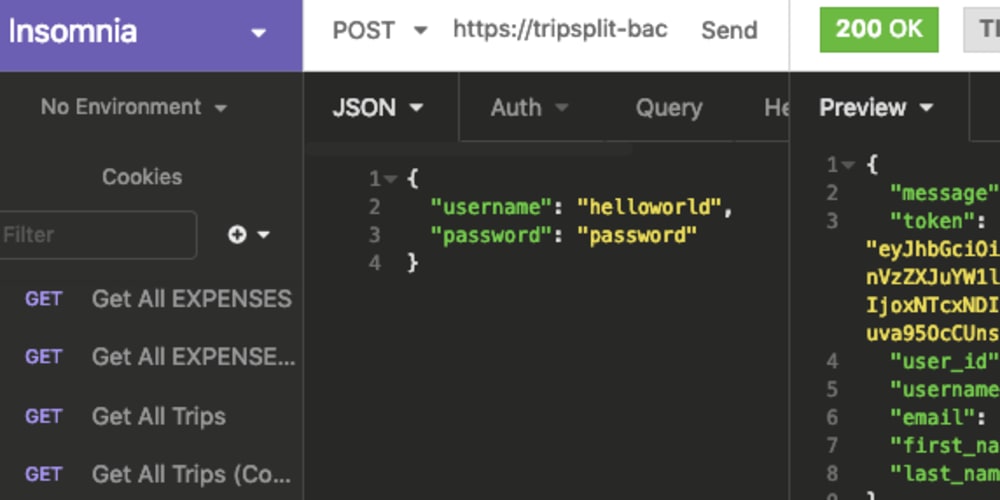
Use useAppSelector to display the redux state you hardcoded in the React Component Start with a hardcoded initial state TipĬonst initialState = Build an API (back end route) to get the information from your databaseīuild Redux reducer.Design a database to store a list of your things (e.g.You can build in any order you like though ) Back end 2. Here's a list of steps in case they are useful. Our first job is getting something showing on the front end from our database. To start with though, let's keep track of the books themselves. For example, I want to keep track of books that I want to read, ones that I have read, and ones that I own. If you think you might need more than one database table, or have lots of details you want to store, how could you simplify the information you're keeping track of? Leave more complex data until later in the project. Note: the aim is to have some simple data. This could be a repo for keeping track of movies, books, gifs, cars, rocks, anything you fancy, but keep it simple! More about your collection npm run webpack, rather than using npxįirst, decide what you would like to keep a collection of. When running webpack, run npm run webpack, e.g.npm run knex migrate:latest rather than using npx When running knex, run npm run knex, e.g.


 0 kommentar(er)
0 kommentar(er)
